

“Color is my day-long obsession, joy and torment.” – Claude Monet
For many companies, creating a website is the first opportunity to lock in a branding scheme for all marketing endeavors. Whether you are using a pre-existing template or creating a website from scratch, it is important to consider what colors you will use to convey your message.
Color is often tied to emotion and perception. I can say, “School Bus Yellow” and immediately your mind’s eye finds that exact color. Certain combinations of colors can evoke the same response. Take for example the colors of your favorite NBA team. You even know when one of the colors isn’t quite the right shade. Color is such a complicated and glorious part of how our mind receives data.
Marketing gurus spend enormous amounts of time and money trying to pick ideal shades and hues for soda pop cans, packaging and even product colors. Think of how odd a hot pink John Deere tractor would look or how awkward a neon yellow root beer can would appear. Take cues from similar industries and use their marketing dollar. They spend these dollars because color has meaning, and in web design color can create a path of eye movement to desired sections.
Choosing colors for your website is more complicated than picking a couple of colors and forging ahead. Choosing color for use online is different than for print. Websites are displayed on a digital device, and the color functions of those devices require use of a color palette referred to as the RGB color model. RGB stands for Red Green Blue and these colors are combined in various ways to create the color you see. These colors are expressed as a hexadecimal number that corresponds to a color. There are a limited number of colors which can be achieved with this system. Much like the print world has CMYK and the Pantone system, the web has RGB and hexadecimal colors.

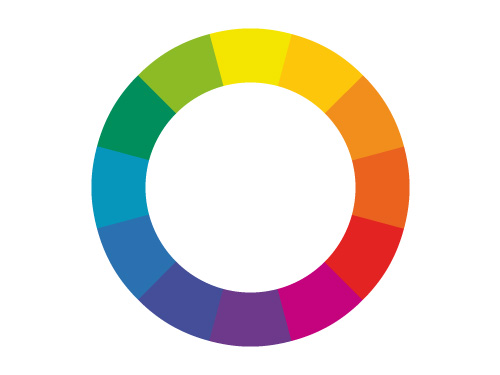
When designing a website, you should try to limit your colors to three or four at a maximum. Ideally you will use two base colors and one or two accent colors. The use of accent colors can bring attention to “Call to Action” elements of the website. The most important aspect in this combination is harmony. By choosing complimentary colors on the color wheel or pairing a color with a neutral one, you can get combinations that are easy on the eye for maximum legibility. Even if you are going for an avante garde look you will want your colors to work together to make your content easy to read and to have your images pop.
Consider the wildly popular Pinterest and how it has catapulted to grand proportions. Why? Because the design is so simple. Their site consists of a soft grey background, white frames, a bright cherry red logo and an “invite friends” button. The intention is clear with the accent color…invite your friends.
Neutral colors work best for base colors, but if you’re looking to go a bit bolder, stronger hues can be used as long as the complimentary color is used for balance. I often asked clients what their favorite color was and would use that color in one of my two mock-ups. It was chosen as the favorite design 90% of the time.
So if you have a pool company, is it absolutely necessary to use blue in your concept? No, but it would be wise to keep your color palate in the cool tones to give a feeling of refreshment. We as humans relate color to ideas emotions and memories. The following is a list of the spectrum colors and their associations:
Warm Colors:
Red – heat, fire, emergency, war-like, stimulating, powerful, love, stop
Orange – emotional, brave, precious, attractive, sensual, tasty, autumnal
Yellow – sunny, intellectual, active, wise, kind, naïve, happy
Cool Colors:
Green – fertility, reassuring, fresh, peaceful, steady, affluence
Blue – devotion, sadness, dignified, expansive, cooling, trust
Indigo – catchy, dignity, prowess, confidence
Violet – gentle, royal, magnetic, honor, esteemed
Neutrals:
Brown – earthy, dull, materialistic, dormant, natural
Gray – mutual, neutral, enhancing, encroaching
White – pure, wholesome, antiseptic, cleansing, restful
Black – edgy, sophisticated, elusive, warm, deep, evil
Beige – bland, conservative, earthy, comforting
The hue of each of these colors can dramatically change the affect upon the consumer. A deep royal purple can give you a feeling of elegance whereas a light lavender color may come off as more feminine and soft.
Keep in mind that some companies have commandeered a color and if you use anything close to that hue then you can look like an imitator or send the wrong message especially if that color is in use in your industry. Be sure to check your competitor’s websites to see if they have a distinctive palette to avoid confusion. Imagine if two football teams have similarly colored uniforms, you would be confused the whole game.
So when choosing a color for your site, remember the following:
- Decide on your personal color preferences. You will likely be happy with a color that is part of your happy place.
- What is the industry expectation? Certain colors will not match the message you are trying to convey.
- Choose complimentary colors. Choose colors that complement each other on the color wheel and keep backgrounds neutral.
- Check the competition. Be sure to get a unique color combination that will not look like a competitor’s.
- Web compatibility – All colors have to be on the RGB Color model so check your choices before you go too far with your project.
Lastly, run your concept by a friend. A good friend will be the first to point out that you’ve used Kermit green or Pepto Bismol pink. I was most of the way through a site for a nutritionist before someone pointed out it was the exact colors of Neopolitan ice cream. Oops.
———–
Vikki Fraser is the Director of Marketing for HostDime.com, Inc. and was in web design and reseller hosting for eleven years. Let us know if you have any questions by sharing your comments in the box below, or by sounding off on our Facebook Page, or by tweeting us at @HostDime.

Very informative and helpful stuff Vikki. Thanks.
Hey Vikki,
Great information. What do you think of dark themed websites?
Some of my friend had this problem…